おめでとうございました。(セルフ祝福)
2014年からHTMLを勉強して(これ何度も言ってる気がしなくもない…)いて約6……6年!?も手打ちを貫き通しているらしい。頑固か?
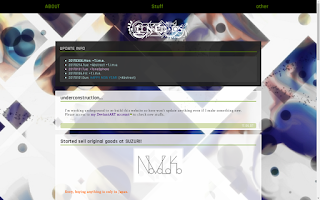
あといい加減スクショデータが飛びそうなので今までやってきたデザイン進化録的な話。またかよって感じだけど、こういう話が大好きなので。
ほぼ全部
真面目に完成して公開まで漕ぎ着けたのは右上から下のほうだったような……。上の中央は実装できていなかったと思う。
メニューの配置などを考えるのが好きでやっていたので、絵を追加するとかいう時の手順のめんどくささについては何も考えなしでそれはそれは更新が停滞した。
大体全部に至ってHTMLのFrame機能は使ってない。作業にノッてきた2015年頃にはもうFrameは時代遅れ的な印象があった。
v2(画像左上)
デザインとしてはコンパクト志向で今も結構好き。
確か縦長サムネが一覧に出せる挙動で、クリックするとLightboxで画像を表示した。これは公開初期なだけあって、そこそこ長い間公開されていたと思う。
使いやすい外部ツールを忌憚なく導入して管理しやすい環境を作っていた証拠。
Lightbox用にキャプション書きをしなきゃいけないので、長文を書けなかった気がする。
今の更新システムでこのデザインができたら最高かもしれない……。
v3(画像中央上)
マウスホバーでボタン色がそれぞれ固有色に変わるようCSSを組んでいたのは覚えてるけど、正直ウェブデザインするというよりCSSのTransition-durationの設定で遊んでただけな気もする。
v4(画像右上)
正直ここまでv2〜4というナンバリングする習慣もなかったと思う。
画像に載ってるのはIndex。真ん中左側の濃灰のところに絵の小さめのサムネが並んで、右側にJSで表示………???というやつだったような気がする。
もしくはIndexだけ作って満足してやめたかのどっちか。
背景下部にアブストラクトな絵を置くやつは好きな音楽家さんのサイトで触発されたやつだというのはよく覚えてる。
v5
画面上部にメニューが常設してあって、今でいうindexとtopが合体していた。
絵ページ(下側)では黄緑のエリアをマウスホバーするとサムネ一覧が出るという仕組みで、スマホだとタップで出て引っ込まないでいてくれたのが幸いだった。
Lightboxみたいな画像表示スクリプトを自分で組んでみるやつの初歩だったと思う。
ホバーの挙動自体はCSSでできる(広がったメニューをMargin:-1200pxなどで引っ込めておくとか)ので、表示を行うことだけをJSでやっていた。でも更新に3ファイル編集しなきゃいけなくて全てがめんどくさい。
v6.0
おおっぴらに白が基調になった。Indexに空いている虚無の穴からEnterできた。
上部メニューをコンパクトにするため、新しくJavascriptの練習もかねてタブ機能を実装した。
あと画像クリックでdAやPixivのように全体が見えるサイズと原寸サイズとで切り替えするようになった。
この時は絵のリストページと絵の詳細ページがJSの表示切り替えによって同一のHTML上で表示されていて、絵の独自URLがなく自サイトの1作品をシェアできなかった。
タブ機能の時からあったけど、デフォでCSSでブロックをDisplay:noneにしておいてボタンクリックでDisplay値をblockに書き換えて表示を切り替えるテクを多用していたと思う。
でも更新がめんどくさかった。Lightboxを使わなくなったのでキャプション情報の橋渡しが大変になった。
これ自体は途中でボツったけどデザイン自体は残すということで下の6.2へ。
v6.2。この記事にもある通り、タブ機能を廃止して上部メニューに全部入れた。
全部その記事通りなんだけどJSで絵を表示させるテクを廃止して独自URLが持てるように全部の絵にHTMLファイルがついた。
一番更新を滞らせた割には即刻v7に変わってしまってちょっとさみしい。
ランダム背景に春夏秋冬、クリスマスやハロウィンなど季節系の絵を好きなようにJSで時刻参照して差し込めるのが気に入ってたけど、v7のコンセプトの都合上、これも廃止になってしまった……。
v7

タブ機能は相変わらず廃止だが、疑似Lightboxをどこでも起動できること、ランダムフラクタル、ほぼレスポンシブ、スクリプトセーフ(JSが無効になっていても機能すること。勝手に名付けた)、Moreボタンなど。
 サイト上には関係ないけど新規更新するための簡易ツールをPython+Tkで作ったので、わざわざテンプレHTMLをエディタで開いて入力箇所を目視で探すなんてことをしなくてもよくなった。
サイト上には関係ないけど新規更新するための簡易ツールをPython+Tkで作ったので、わざわざテンプレHTMLをエディタで開いて入力箇所を目視で探すなんてことをしなくてもよくなった。
再編集機能をまだつけてないけど、結局みんなテキストなので最悪vimとかで開けばよし、ということでとりあえず。
あとなんか言いたいことがあった気がするけど上に書いた実装リストで全部らしい。
おわり
サイト全体の6割が手打ちで3割が手打ちのスクリプトによる自動合成で1割がQiitaとかからコピペさせてもらったコマンドリファレンス、という感じになって個人的には満足! 良い子はHexoやTumblrやWixやJimdoを使いましょう。
でもやっぱり管理はめんどいと思う。個人サイト全般に言えることかもしんないけど……。











0 件のコメント:
コメントを投稿